Cara Membuat Widget Artikel Terbaru Berdasarkan Label Blogger - Hello teman teman, pada kesempatan yang baik ini saya Admin Komtekno.Com akan berbagi sedikit cara membuat widget artikel terbaru berdasarkan label pada blogspot, bisa tidak untuk wordpress atau website ? tentu tidak bisa, karena ini dibuat hanya untuk blogger, untuk wordpress mungkin mendatang akan saya tulis juga di blog ini, untuk website sendiri tentunya kita harus membuat secara manual, website dan blog tentunya sangatlah beda.
 |
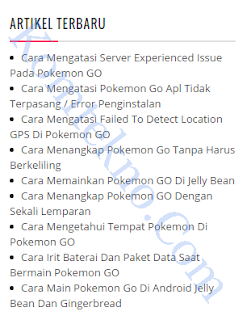
| Cara Membuat Widget Artikel Terbaru Berdasarkan Label Pada Blogspot |
Diatas adalah screenshot saya dari blog saya sendiri, tentunya script ini akan mengikuti dari template teman teman, dan tidak mencolok sendiri, keren kan ? artikel terbaru di postingan kali ini tentunya tidak mengguna tumbnail, dan untuk yang menggunakan tumbnail nantinya saya juga akan update di blog ini.
Cara Memasang Widget Artikel Terbaru Di Blogger
- Login di Blogger masing masing
- Pilih Tata Letak ►Tambahkan Widget ►HTML/Javascript
- Salin Code berikut pada HTML/Javascript dan Save
<script style="text/javascript">
var numposts = 9;
var standardstyling = true;
</script>
<script type='text/javascript'>function showrecentposts(json) {
for (var i = 0; i < numposts; i++) {
var entry = json.feed.entry[i];
var posttitle = entry.title.$t;
var posturl;
if (i == json.feed.entry.length) break;
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'alternate') {
posturl = entry.link[k].href;
break;
}}
posttitle = posttitle.link(posturl);
if (standardstyling) document.write('<li>');
document.write(posttitle);}
if (standardstyling) document.write('</li>');}</script>
<script src="http://komtekno.com/feeds/posts/default/-/NamaLabel?orderby=published&alt=json-in-script&callback=showrecentposts&max-results=500"></script>
Keterangan :
var numposts = 9 : Jumlah posting yang ingin ditampilkan
http://komtekno.com : Domain blog anda
NamaLabel : Nama label yang ingin ditampilkan










0 komentar:
Posting Komentar